Invoice/Quote Templates
Tip
To access these settings, you will need to be in a group that has access to the Admin Module
If you've ever wanted to tweak the way your invoices or quotes look, FoxOMS's invoice and quote templates are for you. They allow you to define exactly the information that should appear in each section of the page.
These templates also use HTML and CSS standards, so there is really no limits to what you can customise.
Create / Edit a Template
Invoice Template
To create an invoice template go to Admin -> Module Settings -> Sales -> Invoice Templates and click the "New" button at the top of the screen. To edit an existing template, simply click on the desired templates name in the table.
Quote Template
To create a quote template go to Admin -> Module Settings -> Sales -> Quote Templates and click the "New" button at the top of the screen. To edit an existing template, simply click on the desired templates name in the table.
Note
From this point, we'll mostly talk about invoice templates, however quote templates are almost identical!
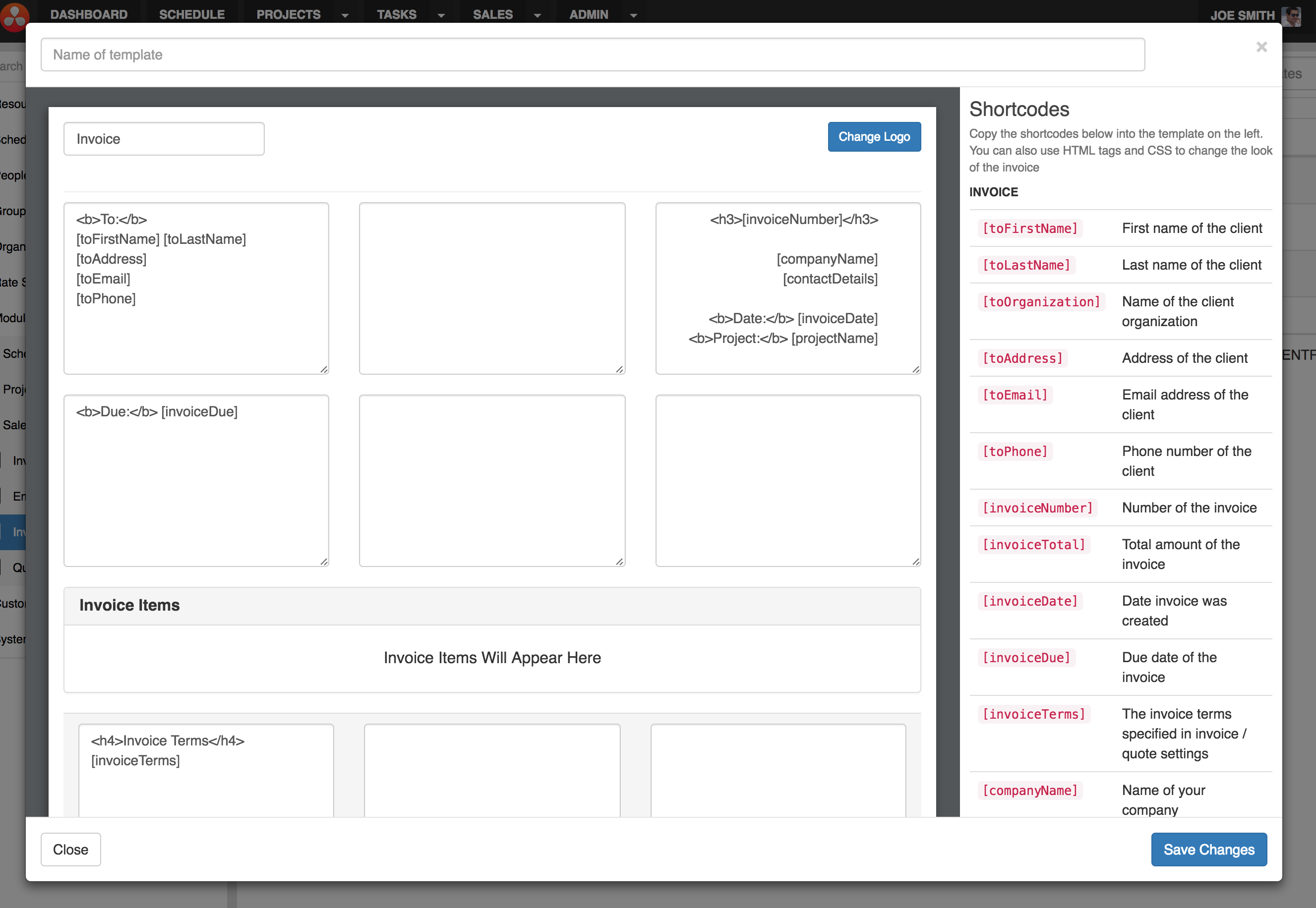
Template Editor
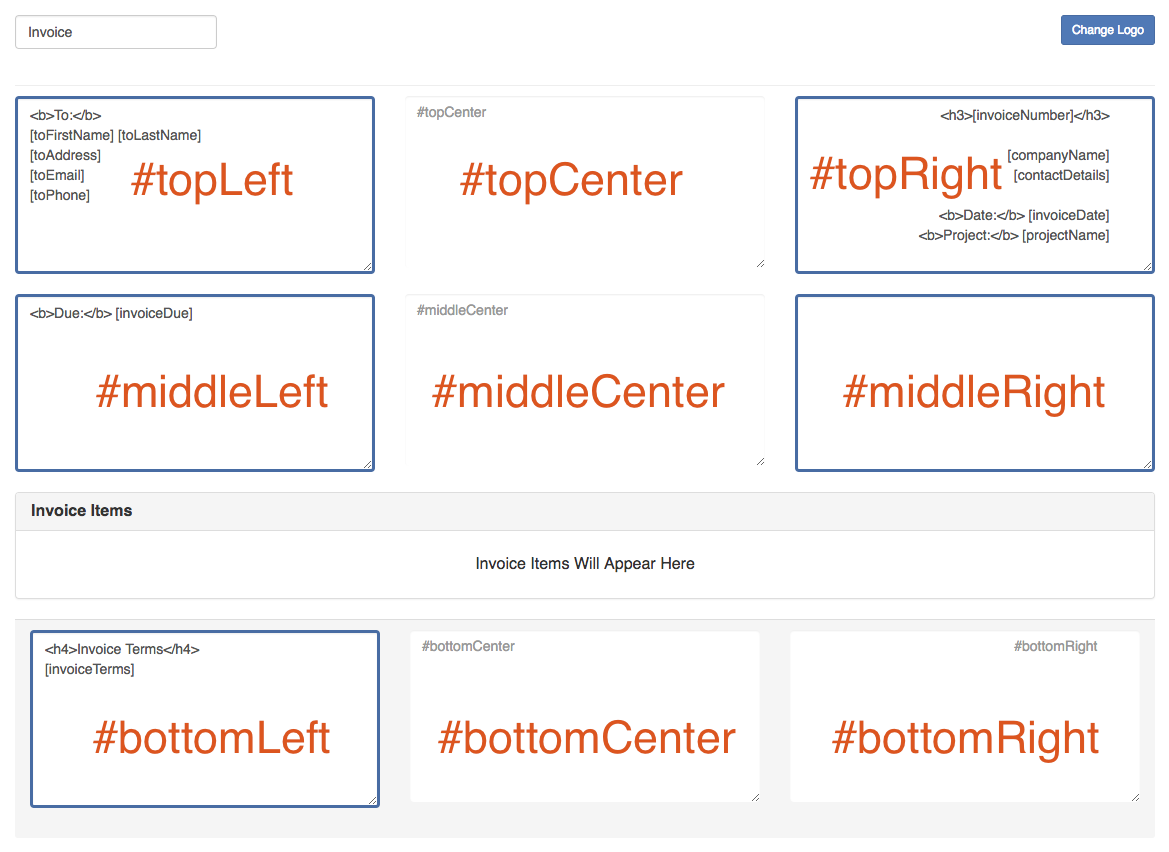
The template editor is a representation of the final invoice output. The page is broken into 9 sections which can have text, HTML elements and CSS coded into them. When creating a new template, the system default template is loaded in by default, to give you an idea of how the shortcodes can be placed.
Template Name
Template names are only seen by people creating invoices and are not shown on the final invoice.
Shortcodes
Shortcodes listed in the right sidebar show all the possible variables that will be replaced when the invoice is generated.
Logo
The logo shown on the invoice can be changed by clicking Change Logo. Logos can be uploaded on the System Settings page.

CSS Customisations
Warning
You will need to have a basic knowledge of HTML/CSS coding including how to inspect webpages for styles. We can't provide support for HTML and CSS customisations.
It is possible to further customise the look and layout of the invoice by adding a style tag to one of the invoice textareas.
<style>
// CSS Code Goes here
</style>
Each of the 9 textareas has a unique CSS ID selector, ie #topLeft, #topRight which you can utilise to scope your code.

The invoice items table (#items) also has the following selectors for your convenience (note the difference between ID's and classes)
| Column | CSS Selectors |
|---|---|
| Item Name | .item-name |
| Item Description | .item-description |
| Item Unit | .item-unit |
| Item Quantity | .item-quantity |
| Item Cost | .item-cost |
| Item Tax | .item-tax |
| Item Discount | .item-discount |
| Item Total | .item-total |
The summary section also features class names for selection via CSS.
| Summary Row | CSS Selectors |
|---|---|
| Subtotal | .summary-subtotal |
| Total Discount | .summary-total-discount |
| Net Total | .summary-net-total |
| Tax Total | .summary-tax-total |
| Total | .summary-total |
Example
To hide the cost and total columns you could utilise the following code:
#items tr td.item-cost, #items tr td.item-total {
display: none;
}
To hide the discount summary you could utilise the following code:
.summary-total-discount {
display:none;
}
Warning
If the CSS styles are not applying, use your browsers developer console to look at the rendered code and confirm that no line breaks (<br/>) tags have been added.
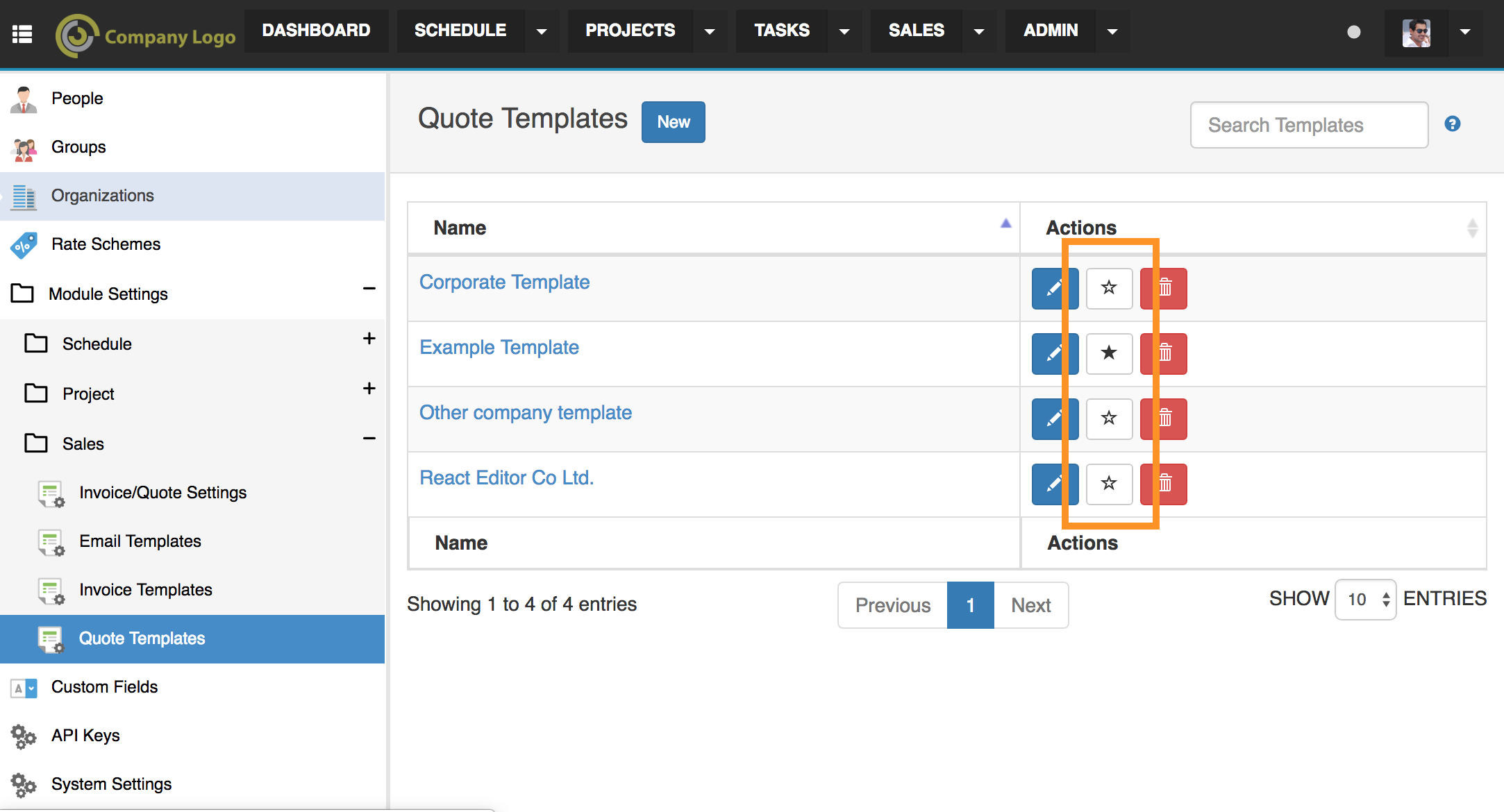
Set Default Template
You can select a default quote and invoice template that will be automatically selected when you create a new quote/invoice.
To change the default template, select the corresponding star button in the 'Actions' column.